

Australian National Maritime Museum
w/ Luscious International & the Avatar Alliance Foundation
Design an engaging, interactive touchscreen experience showcasing 3 vessels’ descent to the bottom of the ocean – The Deepsea Challenger’s descent & sinking of the Titanic & Bismarck.
Entire visual & interaction concept and design.

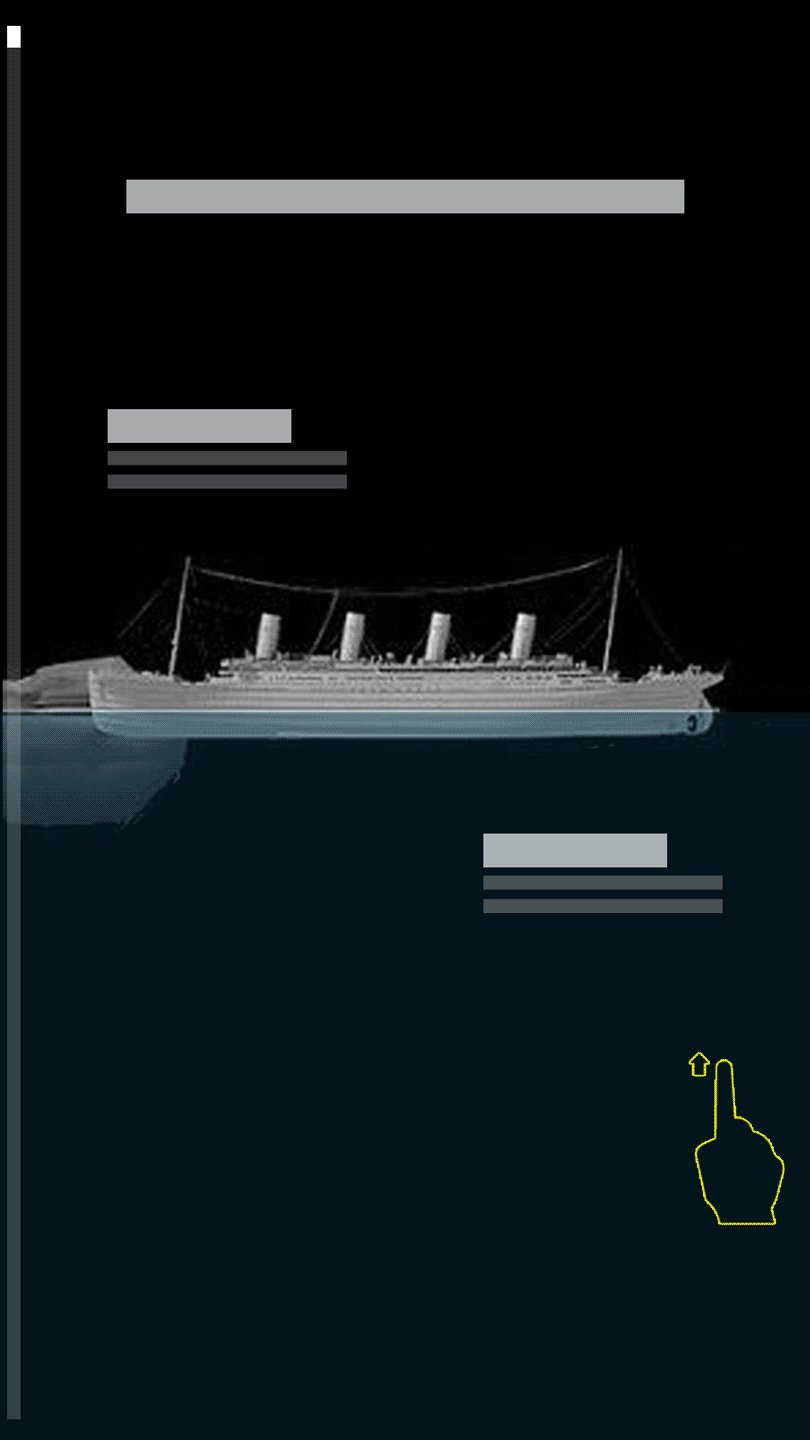
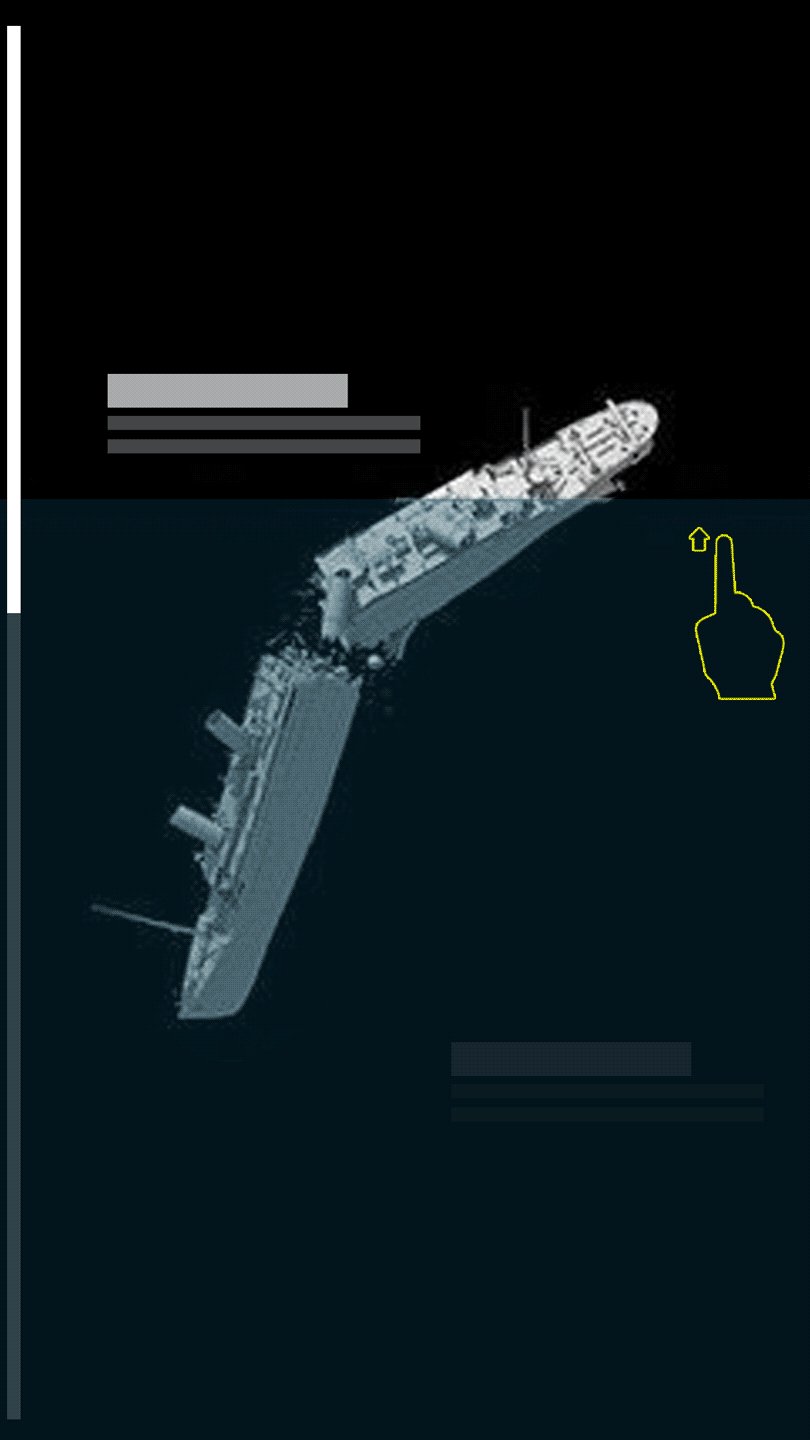
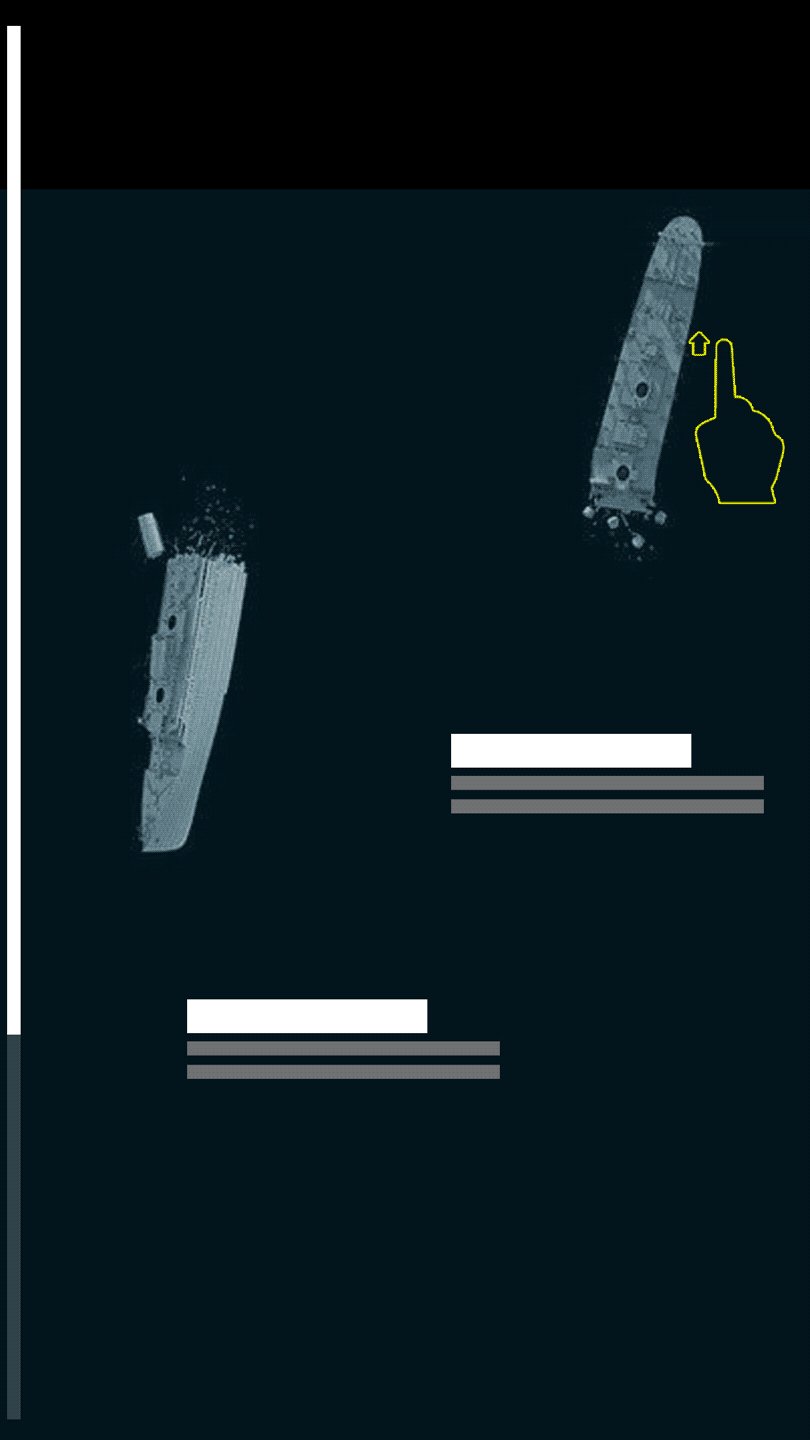
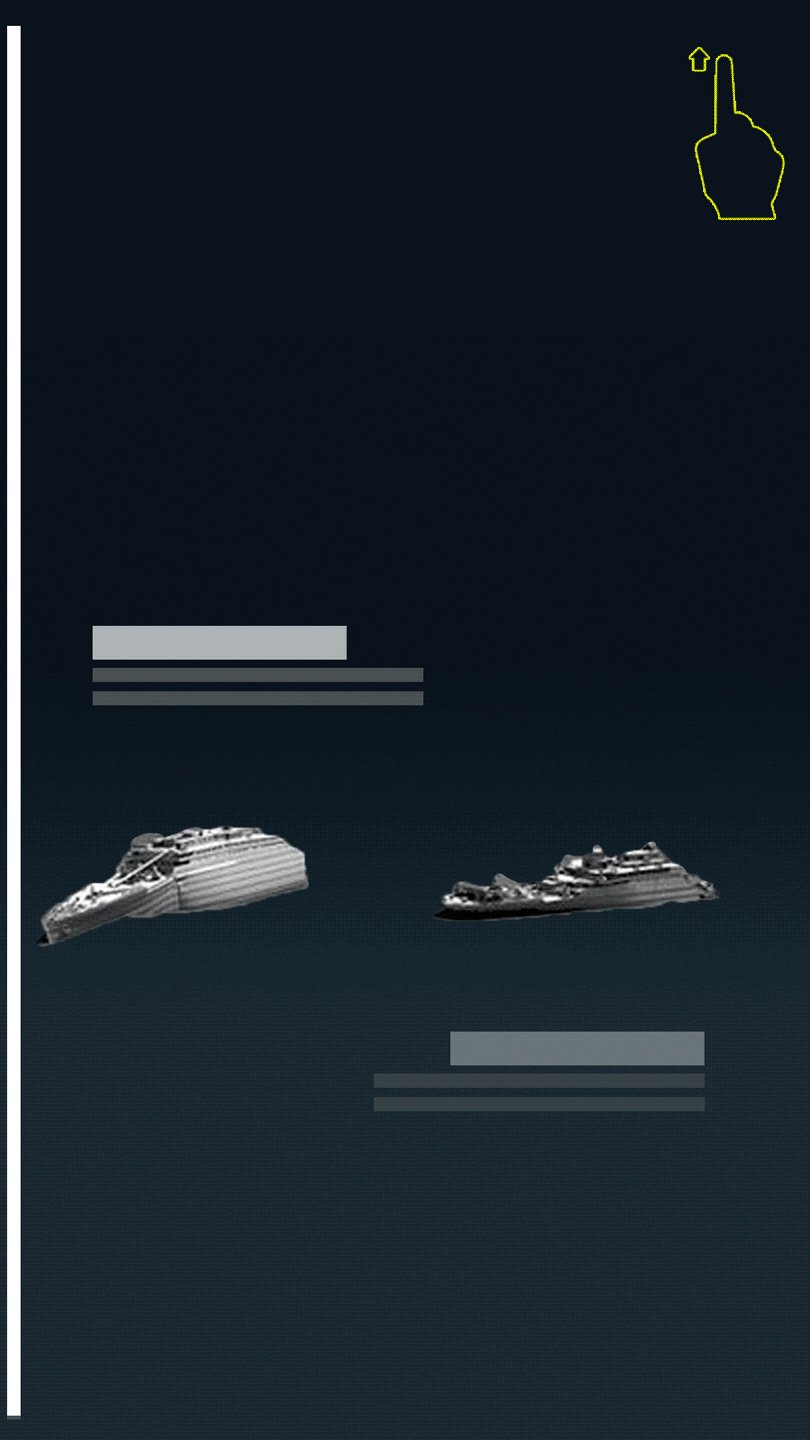
By simply swiping up & down, the user drives a complex animation sequence, exploding the ship into parts and revealing snippets of the storyline as they go, with minimal input.
To create a beautifully simple guided storyline, controlled by the user with one finger.
By simply swiping up & down, the user drives a complex animation sequence, exploding the ship into parts and revealing snippets of the storyline as they go, with minimal input.
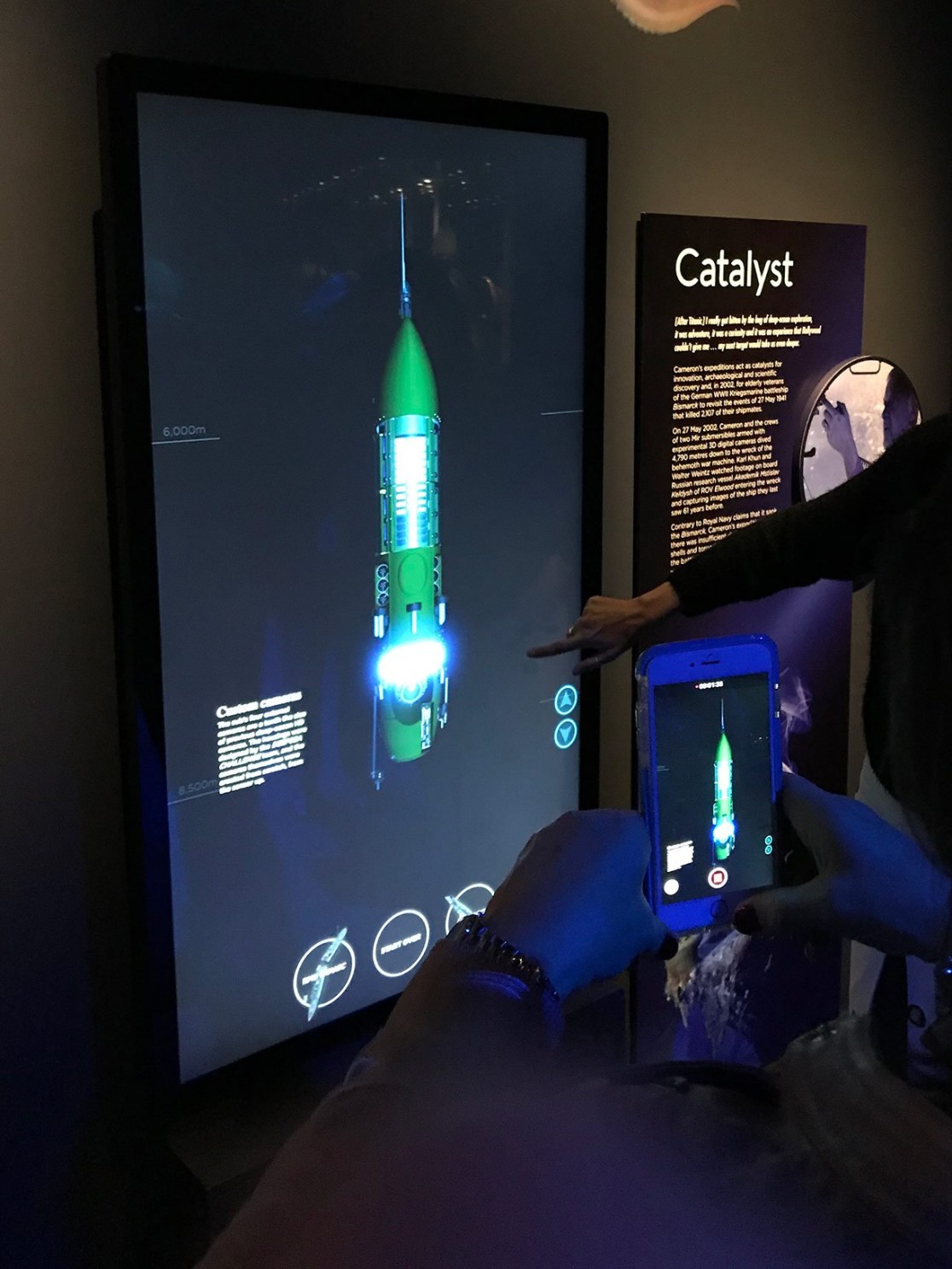
The screen is located in a museum and will be used by ages 5 to 95 so absolute simplicity is vital.
Learning from past and existing museum interactive screen, i decided that guiding a user through a storyline makes for a much richer & enjoyable experience.
Users feel in control while consuming the story, not just left to their own devices, poking and prodding trying to find something interesting.

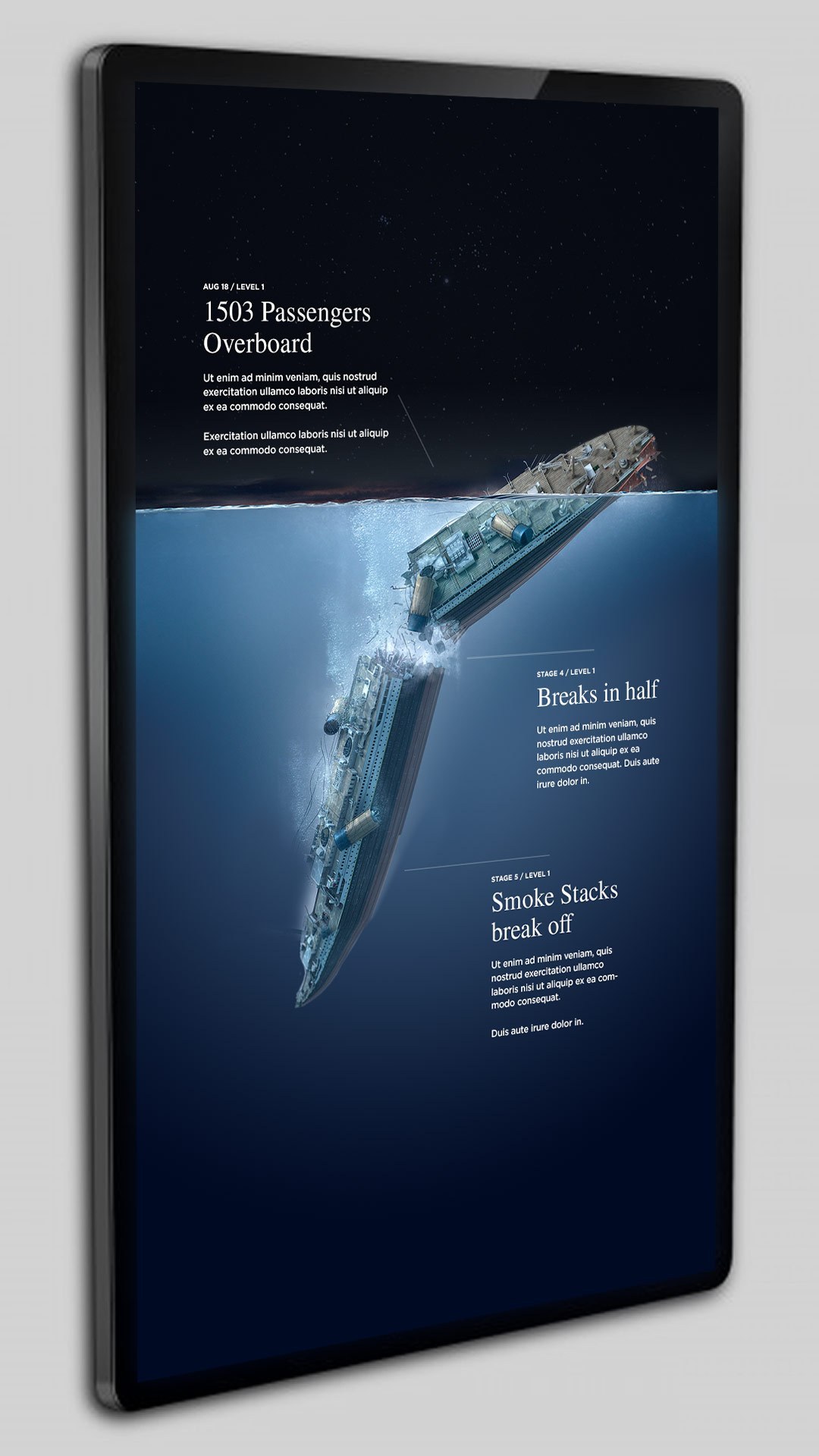
Interaction concept for Titanic
Using the a 3d model to demonstrate the concept.
Marrying text to the position of the ship + scroll.
Using the a 3d model to demonstrate the concept. Marrying text to the position of the ship + scroll.
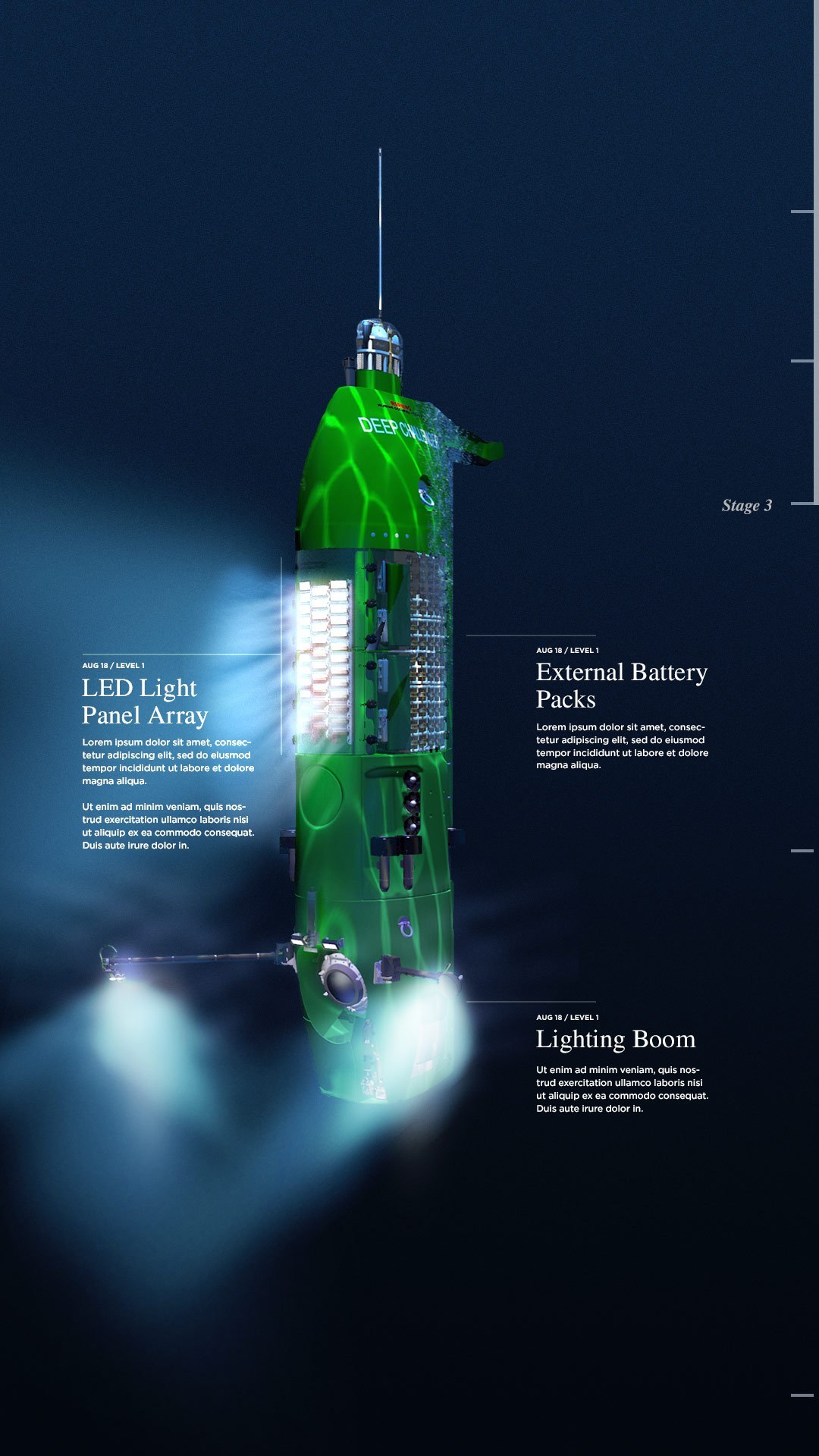
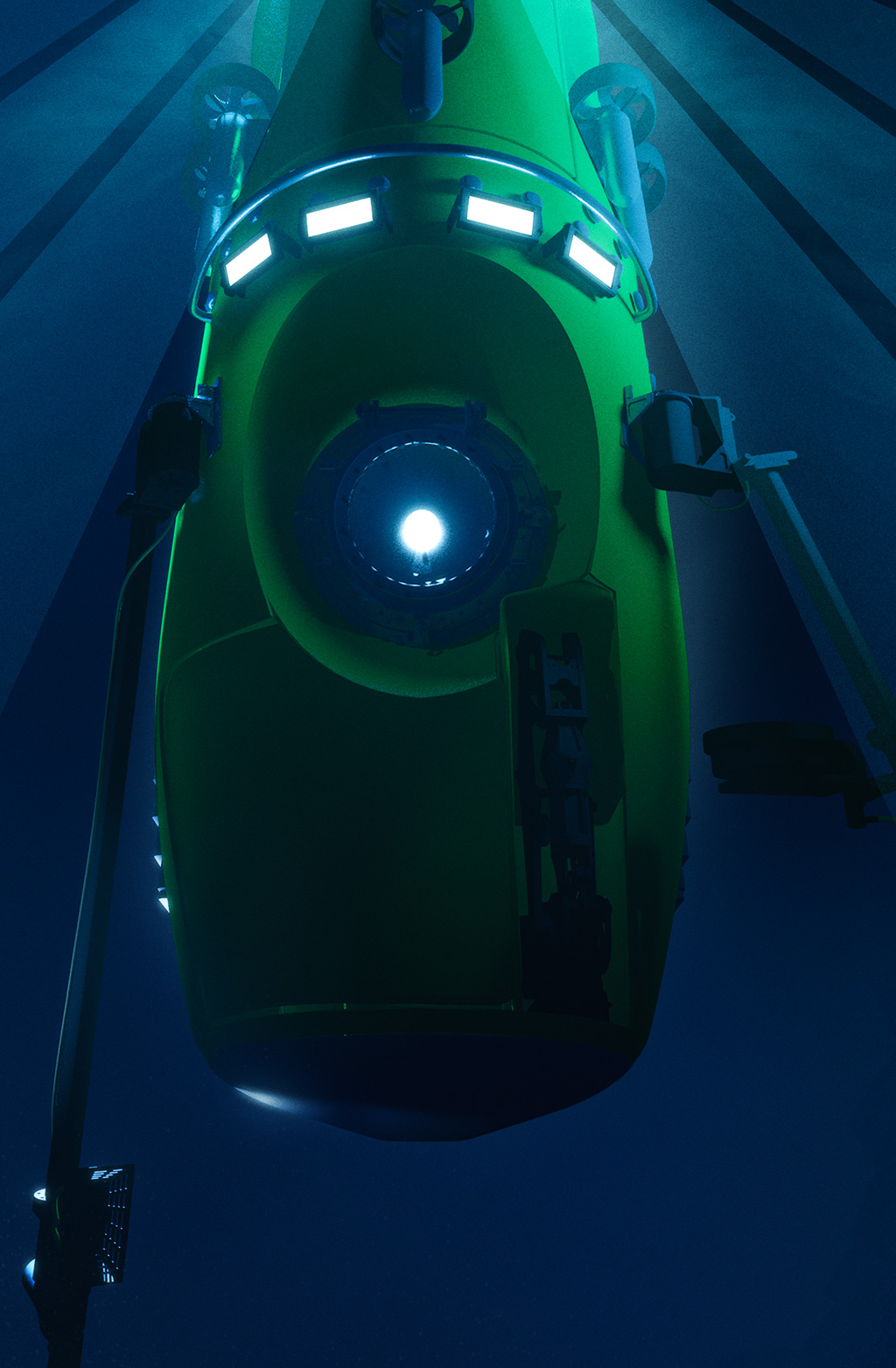
I wanted the designs to align between scientific diagram & realistic lighting and shading, running in realtime.
Using an orthographic side view with 2d text overlays satisfied the scientific look. Unity 3d engine would take care of the rest.
A big hurdle was the massive poly count on the DSC model. Opting to run a 3d game engine in real time, limitations forced us to heavily optimise the models and textures.





Of courses there’s quite a massive amount of work that should slot right into this section. All of the Unity development and interaction testing. Stuff that cant really be shown here.
I want to thank Agent Reality (aka Thred), developer Brendan Voltano from Blue Volcano for his countless hours & technical expertise on making my vision into a reality. Also Greg Cooper for his 3d modelling and animation.

Early mockups led me to a nice colour scheme early on. Dark muted blues, greys with a subtle pop of the DSC (the green submersible)
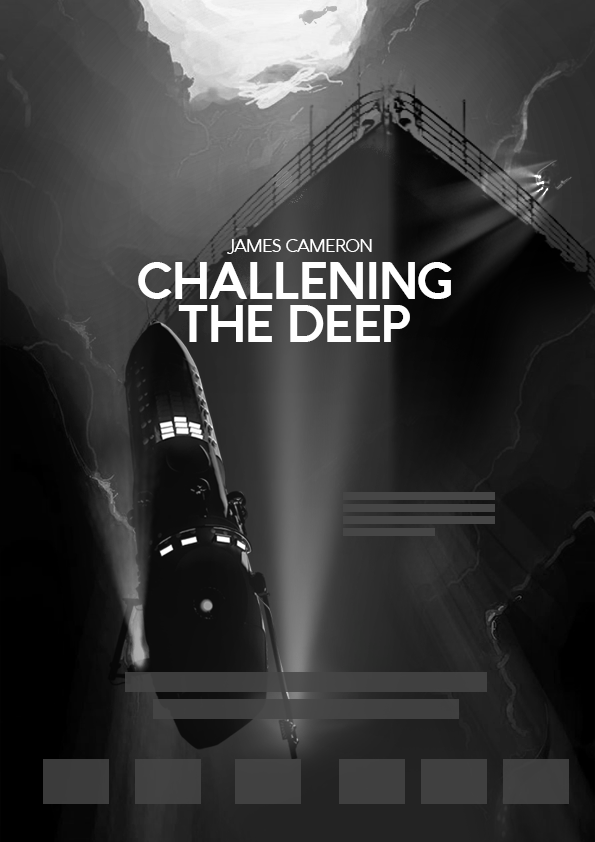
I went back to black and white to try and nail the composition.Being able to focus purely on shape and brightness helped me immensely. It got me most of the way there, in terms of composition.
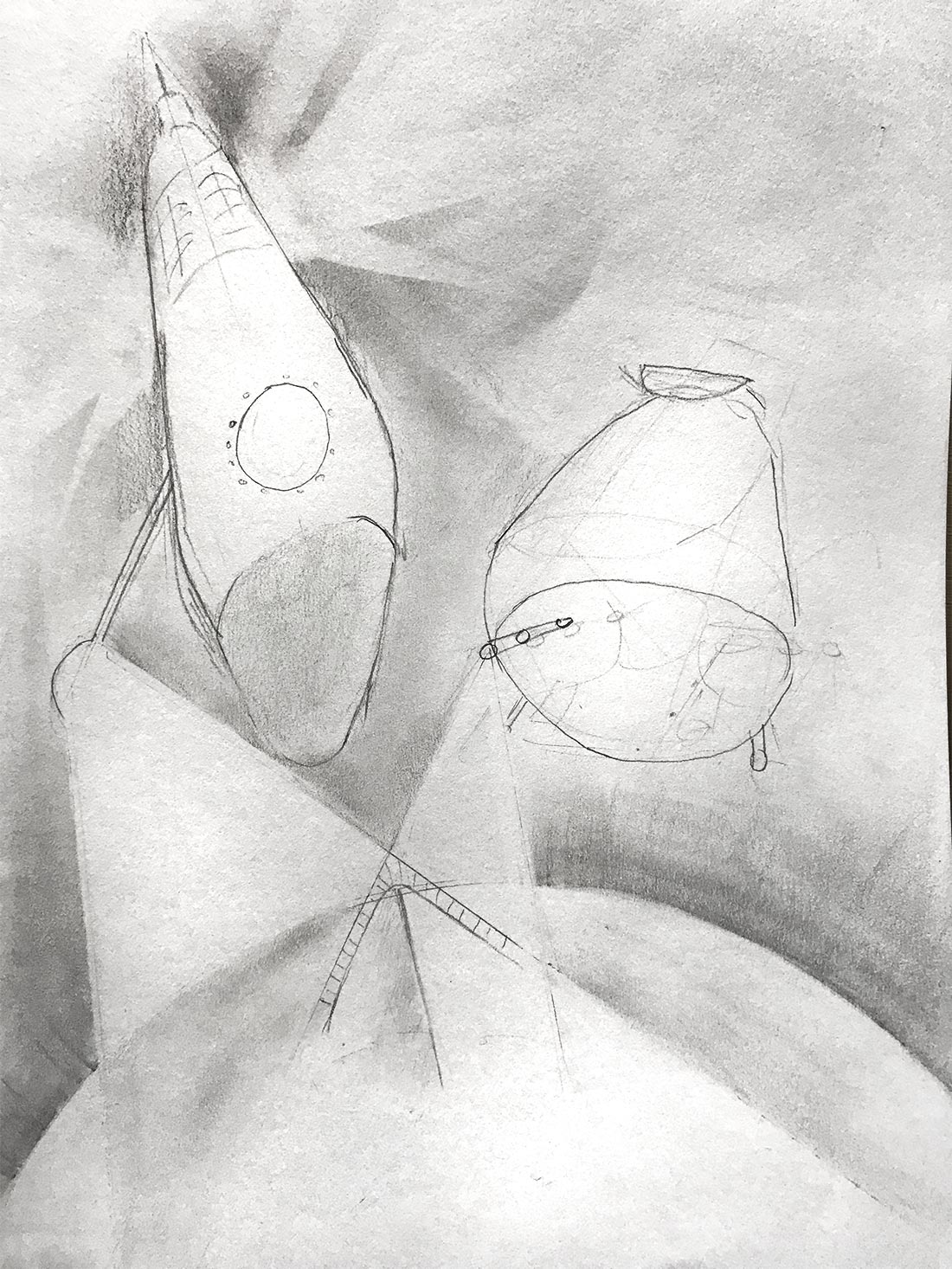
For speed, i mocked up some ideas on paper. Strangely enough the very first idea that came to me felt the strongest. There was something about it, yet wasn’t quite working. After loads of trial and error in composition, i ended up back at the symmetrical design.







Signage outside Maritime Museum